√無料でダウンロード! css before 画像 サイズ 241934-Css before 画像 サイズ
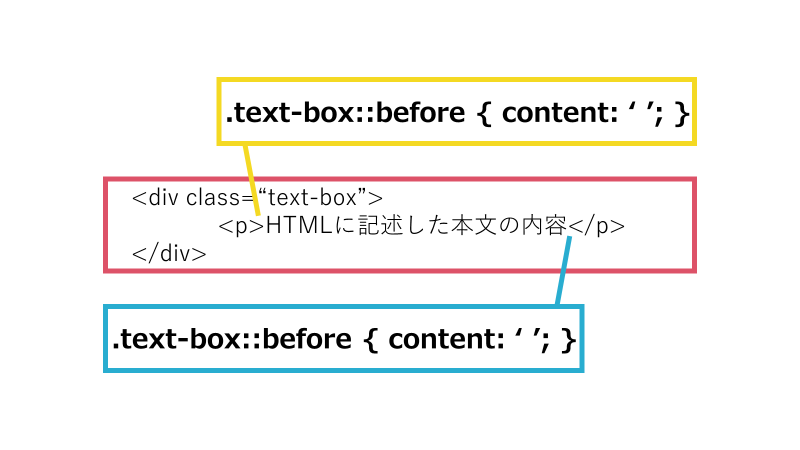
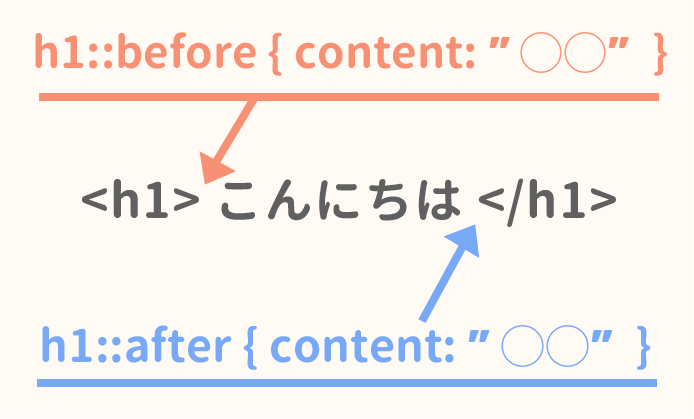
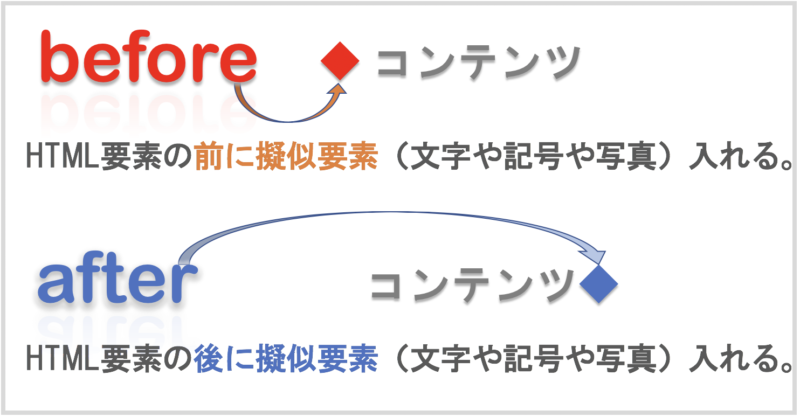
7/15/17 · 疑似要素( before と after )のcontent内で表示させた画像のサイズは before {width px} などと指定しても変えることはできません。 HTML サンプル文 CSS examplebefore { content url (/img/facepng);} 注 before および after によって生成される擬似要素は 要素の整形ボックスに含まれるため 、 要素や 要素のような 置換} pafter { content url (/img/es_logopng);

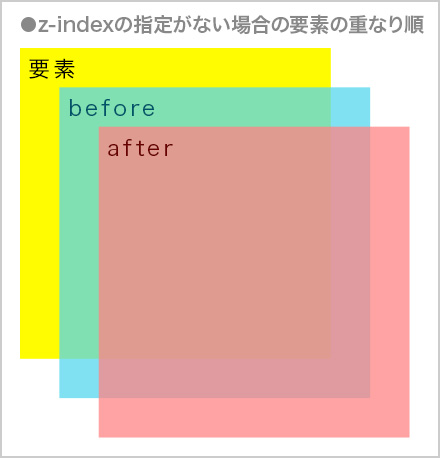
Cssのz Indexとbefore After要素の階層構造について質問させてい 人力検索はてな
Css before 画像 サイズ
Css before 画像 サイズ-/* 三角形画像の高さ 下に取りたい余白の大きさ */ } boxballoonafter { position absolute;Border 1px solid blue ;




Cssのbox Sizingがサイズ指定した画像がぼやける原因です
} プロパティ名 値 説明 width 数値単位 (px 等)またはパーセント 画像の横幅を指定 (初期値1/11/19 · 実行結果: 「backgroundimageurl (/imgjpg)」 ⇒ 背景画像を指定 「backgroundrepeat norepeat」 ⇒ 画像の繰り返し処理をなしに指定 「width・height」 ⇒ 画像のサイズを指定 して、背景画像を表示しています。 背景画像を表示するときは、この3つは必ず使うので、セットで覚えるのがおすすめです! backgroudimage、backgroundrepeatを含めた背景画像の設定方法/* 画像の元サイズで表示 */ img{ width auto;
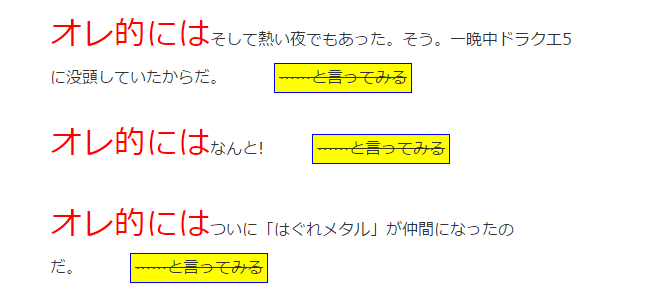
Backgroundsize-CSS3リファレンス backgroundsize 背景画像のサイズを指定する 広告 backgroundsizeプロパティは、背景画像のサイズを指定する際に使用します。 長さやパーセンテージで指定する場合、値を2つ記述すると、それぞれ記述した順に幅と高さを表します。 1つだけ指定した場合には、もう1つはautoと解釈されます。 負の値を指定することはできません。CSS pbefore { content"オレ的には";1//19 · 確かにCSSを使わくてもできるけど毎回アイコンや画像を入れるのは面倒だよね。 CSSを使えば「ここにはこのアイコンを付けてね」って指定できるから毎回入れる必要がなくて楽なんだよ! それに『 擬似要素 』は色んなところで使うから覚えておくといい
Boxballoon { position relative;5/21/18 · BufferedImage 元画像 = ImageIOread(new File("javapng"));/* 三角形画像の幅の半分 */ background




Cssフォントサイズ指定の考え方 Remとemの違いとは Webの間 インターネット広告代理店




Css Box Sizing Module Level 3
BufferedImage 変数 = new BufferedImage(拡大時の画像の横幅, 拡大時の画像の縦幅, BufferedImageTYPE_3BYTE_BGR); 変数createGraphics()drawImage(元画像getScaledInstance( 拡大時の画像の横幅, 拡大時の画像の縦幅, ImageSCALE_AREA_AVERAGING) ,0, 0, 拡大時の画像の横幅, 拡大時の画像の縦幅, null);Backgroudsizeプロパティとは、背景画像のサイズを指定するプロパティです。 たとえば、次のような元画像を背景に設定し、backgroundsizeプロパティで背景画像のサイズを指定すると、次のように画面幅に収まるサイズで画像全体を表示・画面幅フルサイズで背景画像を表示などサイズを変えて表示することができます。 画面幅に収まるサイズで背景画像を表示: 画面12/1/14 · pbefore { content url (/img/es_logopng);




Cssとは グローバル人材育成 It留学のグローバルitアカデミー




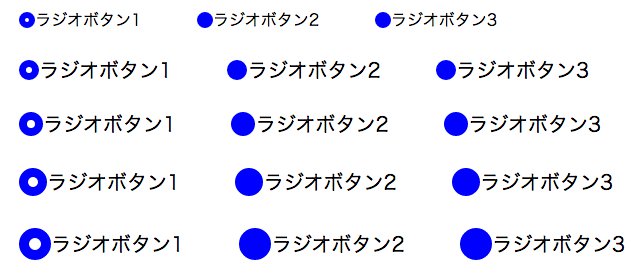
Cssでラジオボタンの大きさを変える方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録
Background yellow ;} サンプル3 簡単ですね。先ほどの擬似要素の下にCSSコードを追加するだけです。このサンプルを見ると結構いろんなことができるのがわかりますねー。11/28/16 · CSSのbackgroundsize プロパティは、背景画像のサイズを指定できます。 表示領域のサイズに合わせて背景画像が拡大、縮小されるので、レスポンシブサイトの制作に役立ちます。 同じ画像をそれぞれの値で表示したサンプルを作成しました。リストのマークに画像を使用 前頁では用意されているリストのマークを色々変更してみましたが、自分で用意したマーク用の画像を使うことも可能です。 定義式は下記のようになります。 プロパティは"liststyleimage"です。 値には背景として表示する




Css 疑似要素の画像サイズを変更する方法




Before After擬似要素を使って よくあるパターンをつくってみよう 投稿一覧 ものさす Monosus
12/3/16 · 現在html、cssでページ作成しているのですが、画面サイズを小さくするとレイアウトが下記のようにレイアウトが崩れてしまいます。 ちなみに、デフォルトサイズですと下のようにしっかりと収まります。 ページを縮小した際に元のレイアウトを保持することは可能なのでしょうか? 一部Pagebreakbefore と pagebreakafter は、印刷時の改ページ部分を制御するプロパティです。 pagebreakbefore タグ(要素)の直前の改ページを制御Positionを使うことでbeforeの疑似要素の高さが親要素の高さをそろえてくれます。 html css #test{position relative;




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




線を自由自在に操る 擬似要素を使った線の引き方 Codeship Blog
Fontsize0%;} pafter { content"と言ってみる";} という感じです。 簡単! SAMPLEのCSSでは、画像の位置をテキストを合わせる為に、positionを指定して揃えていPadding 01em 03em ;




Font Awesomeアイコンフォントのサイズ 向き等の変更とコードが消える対処法 綾糸 Net




Htmlのリストマーカーのサイズ 色 位置をcssで変更する方法
Before content image のサイズを指定する beforeなどの擬似要素を使った画像の場合、widthやheightを指定することができませんが、工夫をすると、サイズのコントロールが可能になります。8/25/16 · 画像サイズがボックスサイズより小さい場合はそのまま 縦横中央揃え 結論からいうと、「縦横中央揃え」以外の要件は下記のCSSで実現できます。 img { widthauto;背景画像の拡大縮小 backgroundsize は CSS のプロパティで、要素の背景画像の大きさを変更し、画像の幅や高さから見た完全な大きさの画像をタイル表示するという既定の動作を変更することができます。 こうすることで、画像を必要に応じて拡大したり縮小




Html Css 見出しの左右両端に線を入れる方法 デザインレベルアップ




Css 注釈表記 米印 をbeforeと Sup を使って作る方法 Amelog
Border 6px solid #279ee9;3/12/13 · CSS で背景画像を使う際、今までは画像ファイルを適切な大きさにリサイズする必要がありましたが、CSS3 からは背景画像の幅・高さを拡大・縮小できるプロパティ backgroundsize を使うことができます。 backgroundimage で背景画像を指定して、backgroundsize で背景画像のサイズを調整してあげます。Round や space を指定すると、タイル状に並べた画像の位置を調整できます。 デモのボックスの右下をグリグリ動かして試してみてください! CSS:backgroundrepeatプロパティー、repeatなら画像が切れてしまいますが、roundなら画像が切れないようサイズを変えて、spaceなら画像のサイズは同じまま、見切れないよう余白を調整して繰り返し表示しますよ! pictwittercom




Css 疑似要素 Beforeや Afterを使って吹き出しを作ろう ウェブラボ関西オフィス 大阪 梅田




装飾系 リストデザイン Hoverでサイズが変わる Copypet Jp パーツで探す Web制作に使えるコピペサイト
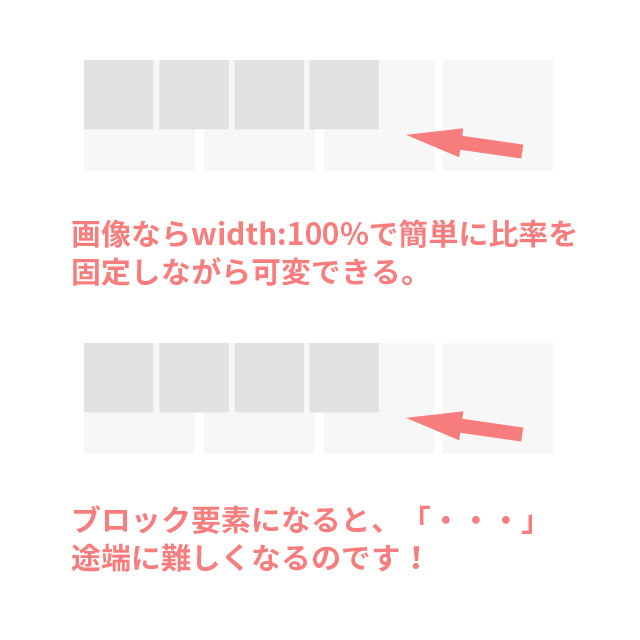
なんとも使いにくい!画像のサイズを調整して、アップロード仕直していては時間も過ぎてしまいます。 テスト3 正しくはこうなります。 CSS ptest3{ } ptest3before{ content"";聞きたいこと 画像を横並びで表示し、かつ、ディスプレイサイズに合わせて縮小する方法。 html,css,javascript関連です。 現状と理想 現状)画像を横並びで表示し、かつ、ディスプレイサイズに合わせて縮小しているが、重なってしまっている。 理想)画像を横並びで表示し、かつ、ディスプ1/14/21 · このため、Cumulative Layout Shift (CLS) のスコアが悪化します。サイズが固定されている画像であれば、imgタグのwidthやheightプロパティを設定するか、CSSでwidth, height を指定すれば対処できますが、レスポンシブ枠の場合は画面の幅に応じて枠の幅や高さが変化する




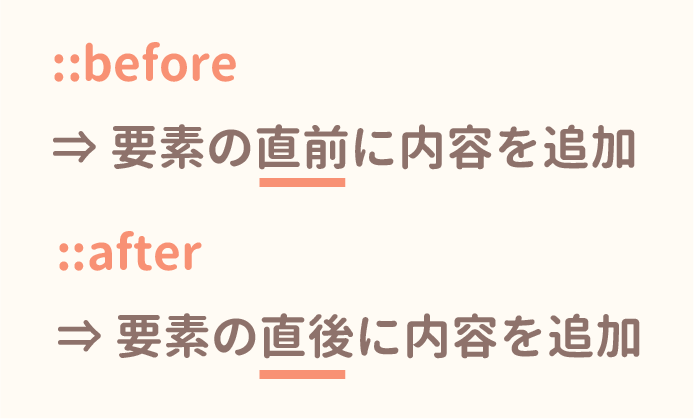
Cssの疑似要素とは Beforeとafterの使い方まとめ



Cssの擬似要素 Before After の使い方 Web Notes
Width は横幅を、 height は高さを指定するプロパティです。 このプロパティを img要素 に対して設定すると、画像の大きさを指定することができます。 img example { width 300px ;CSS3 擬似要素 before, after で配置した画像サイズを変更する 開発が完了した Web アプリやサイトで HTML ではなく、CSS 修正のみでアイコン画像等を挿入したい場面があります。 その際、擬似要素 before, after でコーディングを行いますが、画像を直接挿入した場合サイズ変更ができません。 今回は上記ケースで画像サイズを変更する方法を説明したいと思います。Cssプロパティ(目的別) cssプロパティ(abc順) css3(目的別) css3(abc順) HTMLの基本 CSSの基本 チュートリアル ウェブ制作TIPS JavaScript Canvas HTML5 API 特殊文字




Wordpressの投稿数をイジれるようにする Css Daigo Design



擬似要素で指定した画像の大きさを変更する Inoma Note
上記のCSSを幅 150px 縦 300px の領域に指定すると左図のようになります。 サイズを二つ指定すると幅、高さを指定したことになります。ここではパーセントで指定していますが、100% は背景画像を表示する領域のサイズです。HTML タグページ :水平線のサイズ 水平線の背景に画像を使う (CSS) backGroundimage url(URI);8/17/17 · ここではCSSでインデント(字下げ)を実装する方法をご紹介します。 例えば、文字サイズが16pxと指定されていれば1emは16px相当になります。2emなら32pxです。 サンプルでは1文字分のインデントを想定して1emと指定していますが、文字ではなく画像




Css Backgrounds And Borders Module Level 3




Cssのbeforeで改行する方法を現役エンジニアが解説 初心者向け Techacademyマガジン
5/6/18 · CSSでSVGのサイズを変更する 次にCSSでSVGのサイズを変更する方法を見ていきます。 SVGはインラインで記述した時に、CSS側でサイズや色の変更をすることができます。 参考 WebデザインSVGとは? ここでは、Twitterのアイコンサイズを縦横100pxで指定します。 SVGのサイズはheightとwidthで指定することができます。2/6/21 · 「content」に画像URLを入れるのではなく、backgroundで背景として画像を表示させます。 幅40ピクセル×高さ40ピクセルの画像を入れていますが、CSSの「width 15px;」と「height 15px;」が効いてピッタリのサイズになっています!Verticalalign middle;} #test libefore{position absolute;




Cssだけで見出しや文章の一文字目をスマートに装飾する方法 スタッフブログ 株式会社クーネルワーク




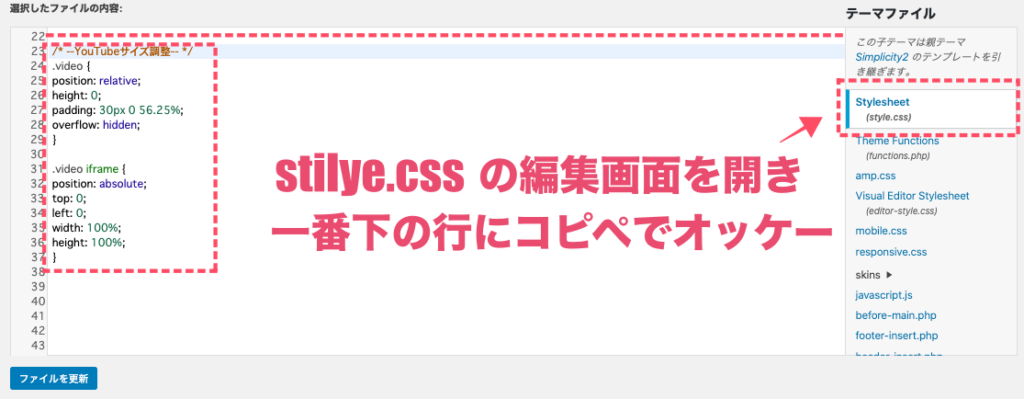
Youtubeの動画埋め込みサイズを指定 幅を合わせる方法 コピペで解決
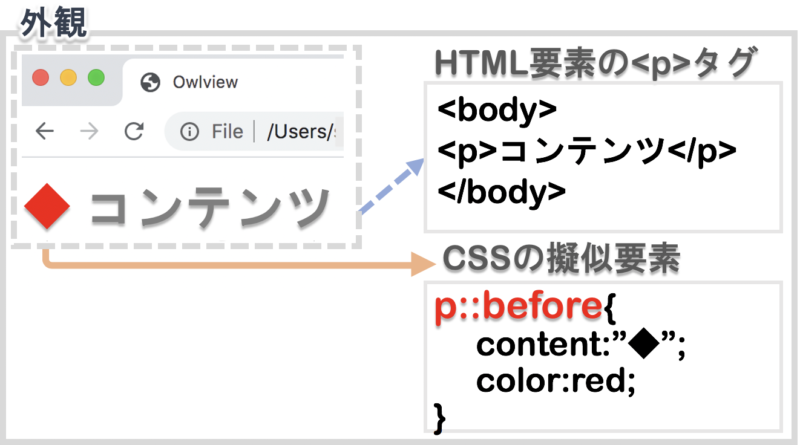
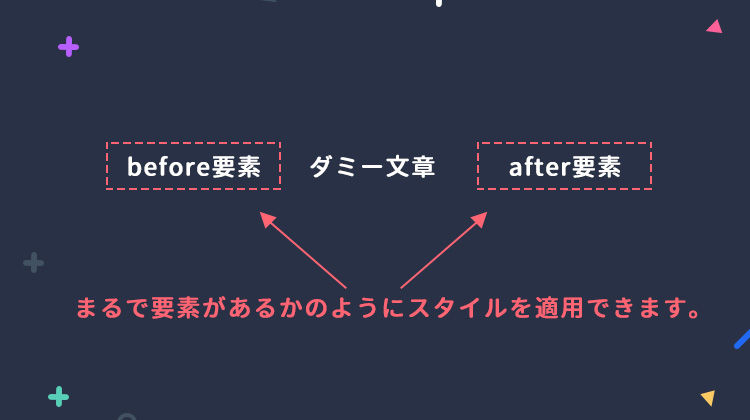
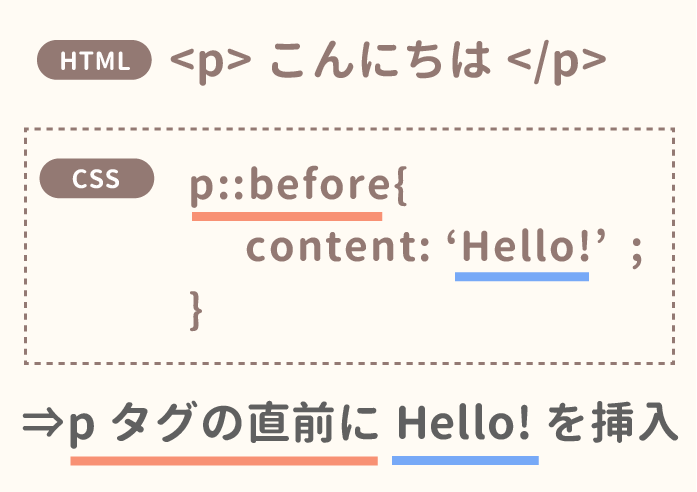
2/1/17 · pr html/cssで挫折しない学習方法を動画で公開中解決方法 画像を表示画面に合わせて大きさを変えたい場合にはサイズの単位をpxではなく、%を用いて記述します。3/7/17 · CSSの機能の中には、用紙サイズを指定できるものがあります。 そこで私は背景画像についてはbefore または after の疑似要素に画像を読み込むということをしました。CSS における before は、選択した要素の最初の子要素として 擬似要素 を作成します。 よく content プロパティを使用して、要素に装飾的な内容を追加するために用いられます。 この要素は既定でインラインです。 abefore { content "♥";



Css 疑似要素での画像サイズのレスポンシブ化 Mural S Notes



ヘルプ Word用オプション Html




擬似要素とは 便利な擬似要素を基礎から解説 Webmedia




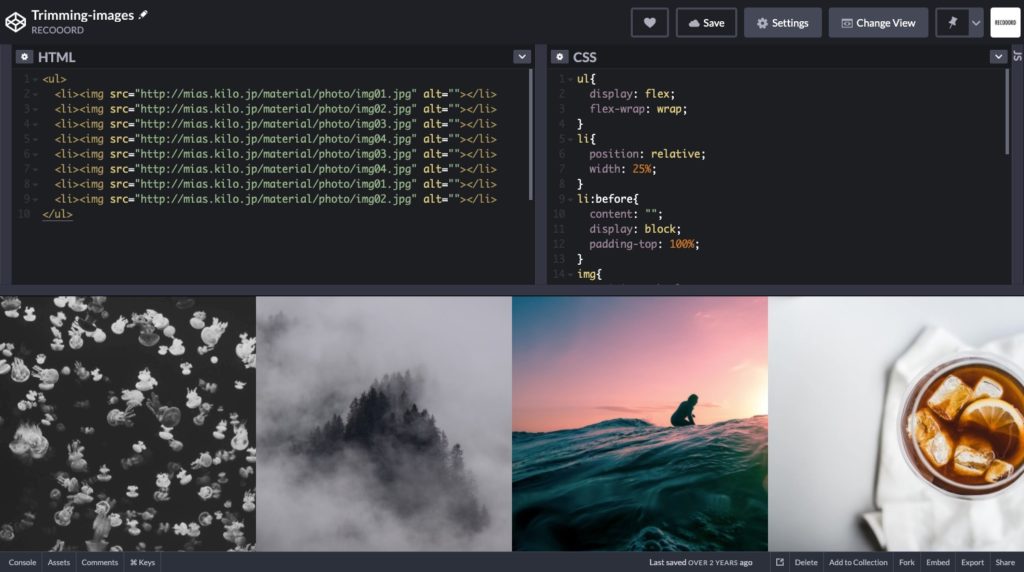
Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載




Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニアブログ




Cssの疑似要素って何 Before Afterの使い方 Owlview




Webブラウザデフォルトのcssをリセットするのか 活かすのか Webの間 インターネット広告代理店




Before要素で文頭に画像を表示させ 好きにサイズ 文字位置を調節するためにやること ひとり部長のひとりごと




のうめん デザイン産業バーチャル機械 Vtuber兼vチューバー兼ブイチューバー Ar Twitter 昨日のobsブラウザハート背景 カスタムcss対応したよ 背景透過 ベースサイズ変更 色変更 飛ばすブツ変更ができます 下が画像の星css Body Background Transparent



ブログやギャラリーでサイズの異なる画像を制御する方法 Webサイト ホームページならお任せください 福井のセブンスコード




コンテンツ更新に強い Css擬似要素 Beforeと Afterの使い方 Blog 株式会社エムハンド M Hand Inc




Cssのz Indexとbefore After要素の階層構造について質問させてい 人力検索はてな




Cssの疑似要素って何 Before Afterの使い方 Owlview




Css 疑似要素での画像サイズのレスポンシブ化 Mural S Notes




疑似要素で設定した画像のサイズを変更する方法を紹介 Qumeruマガジン




Cssの疑似要素 Beforeと Afterでui要素を実装するテクニックのまとめ コリス




18年版 リセットcss Reset Css の設定方法で変わる表示速度とseo対策について Webの間 インターネット広告代理店




Cssテクニック ブロック要素の比率を維持しながら可変させる方法 株式会社リースエンタープライズ




Cssの疑似要素とは Beforeとafterの使い方まとめ




Cssでロゴのようにサイズが異なる画像を美しく揃えて配置するスタイルシートの実装テクニック コリス



Cssの擬似要素 Before After の使い方 Web Notes




Cssでリストマークを装飾する Designmemo デザインメモ 初心者向けwebデザインtips




Css 疑似要素での画像サイズのレスポンシブ化 Mural S Notes




擬似要素タグbeforeとafterを活用しよう 基礎知識と使い方を解説 ビジネスとit活用に役立つ情報




Cssの疑似要素って何 Before Afterの使い方 Owlview




Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス




Cssの疑似要素afterとbeforeのコンテンツとしてsvg画像を使用する方法 Fun Travel On Earth



Cssの疑似要素afterとbeforeのコンテンツとしてsvg画像を使用する方法 Fun Travel On Earth




Cssの疑似要素とは Beforeとafterの使い方まとめ




Css 疑似要素の画像サイズを変更する方法




Cssの Content プロパティーを使いこなそう Webクリエイターボックス




レスポンシブ フォント サイズ Article




Cssの疑似要素って何 Before Afterの使い方 Owlview




Css疑似クラス After と Before を使いこなす サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー




Cssテクニック ブロック要素の比率を維持しながら可変させる方法 株式会社リースエンタープライズ




Cssの擬似要素beforeとafterとは 使い方を徹底解説 侍エンジニアブログ




Css の表示と変更の概要 Microsoft Edge Development Microsoft Docs



使い勝手のよさそうなアイコンをcssだけで6個作ってみた Webpark




Cssの疑似要素 Beforeと Afterでui要素を実装するテクニックのまとめ コリス




Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス




Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス




アクセシビリティを意識した Css の書き方 Frasco




Cssの疑似要素 Beforとafterの使い方 サンプルで図解 Bond Blog




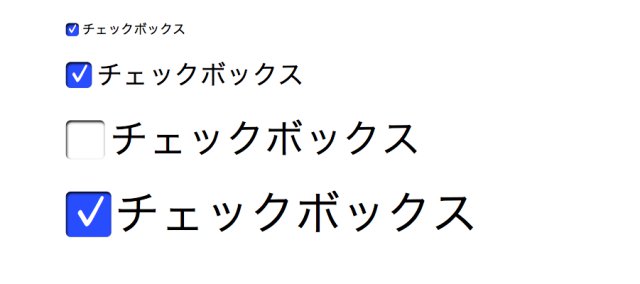
Cssでチェックボックスのサイズを変える方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録




Css レスポンシブでは画像を使ったアイコンの指定をemで行う スターフィールド株式会社




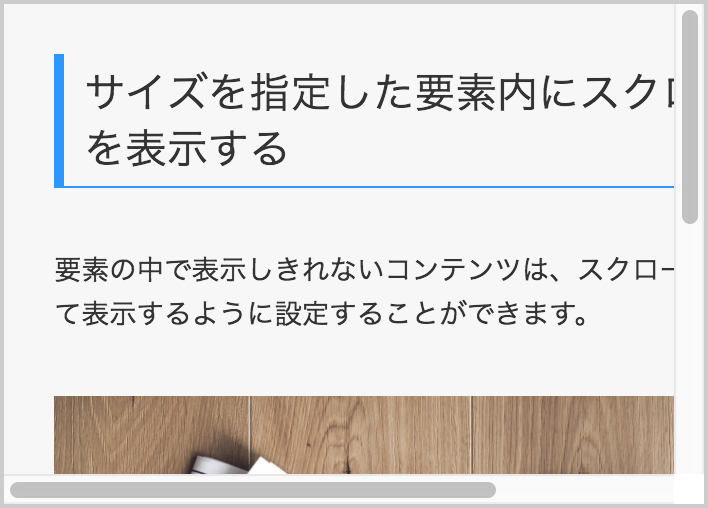
サイズを指定した要素内にスクロールバーを表示する Graycode Html Css




Cssの疑似要素 Beforとafterの使い方 サンプルで図解 Bond Blog




Cssのwidthとheightでボックスのサイズを指定する方法




擬似要素タグbeforeとafterを活用しよう 基礎知識と使い方を解説 ビジネスとit活用に役立つ情報




Css リストマークの位置 サイズ 色などのデザインを変更する方法



Janetterのサムネイルの画像サイズを変更する Remove Before Flight




Css 疑似要素の画像サイズを変更する方法




Cssのbeforeとafterとcontentで要素の前後にコンテンツを表示する




Cssの擬似要素beforeとafterとは 使い方を徹底解説 侍エンジニアブログ




Cssのcontentで画像を指定してサイズ調整する方法 Qumeruマガジン




Css Before擬似要素 と After擬似要素 の使い方を基本からマスターするためのチュートリアル コリス




知っておくと便利 Cssの小技 テクニックのまとめ Css Protips コリス




Diviチップス Before After Images のインストール Isophoto 写真 ワードプレス




コンテンツ更新に強い Css擬似要素 Beforeと Afterの使い方 Blog 株式会社エムハンド M Hand Inc




Html Css レスポンシブな正方形を作って その中央にコンテンツを表示させたい かもメモ




番号なしulリストを記号 マーク 画像で装飾 Css初心者が応用できるカスタマイズ説明あり ビバ りずむ




The Thor サイドバー最近の記事の画像サイズ変更 新しく創るをサポートsatopi Design




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan




Css 疑似要素の画像サイズを変更する方法




Cssでbefore After要素が表示されなくて困ったとき Emuramemo




Cssでリストを素敵にするlist Styleの使い方 もっと自由な作り方 侍エンジニアブログ




背景画像のサイズを要素の幅に合わせて調整する Graycode Html Css




Css 疑似要素の画像サイズを変更する方法




Css 文章の2行目以降を下げる J Cool Blog




Cssの Before Afterの疑似要素が効かない場合の対処法 Qumeruマガジン




Cssのbox Sizingがサイズ指定した画像がぼやける原因です




Cssの疑似要素 Beforeと Afterでui要素を実装するテクニックのまとめ コリス



超便利 Before After の基本的な使い方 画像やfontawesomeも挿入 Wordpress Bootstrap Jqueryのサイト




レスポンシブ対応時便利な背景画像サイズを変更する実装方法 ここつぶ




Cssの疑似要素とは Beforeとafterの使い方まとめ




Cssの疑似要素before Afterを使って三角形等の装飾する 東田ダダーン


コメント
コメントを投稿